
マッピングについての理解が出来たら
次は、いよいよゲームの作成です
手始めに、迷路ゲームを実際に作ってみましょう
マッピングで迷路を作ってみて
その迷路の上をキャラクターを歩かせるプログラムを作ります
ゲーム作成は、考え方が重要です
ほぼ、前章の応用のみで
迷路ゲームは作成できます
この章からは
今までのプログラムを
実際のゲーム作成に活かしてみましょう
● 迷路ゲームプログラミング ●
前章で10×10のマップを使用しましたが
迷路にするには少し狭すぎます
なので、
今回は 横30×縦20 のマップを用意しましょう
マップ用の変数を用意します
整数を30個含んだ配列変数を
20個用意します
int map [20][30];
配列変数の順序に気を付けてください
横並びのx座標マップ map[30]は
y座標個[20]必要となるため
上のような配列変数となります
変数の中身を指定します
int map[20][30] = {
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}, {1,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,1,2,1}, {1,0,1,1,1,0,0,0,0,0,1,1,1,1,1,0,1,0,1,0,1,0,1,1,1,1,0,1,0,1}, {1,1,1,1,1,0,1,1,1,1,0,0,0,0,0,1,1,0,1,0,1,0,0,0,0,1,0,1,0,1},
{1,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,1,0,1,0,1,1,1,1,0,1,0,0,0,1},
{1,0,1,0,1,1,1,1,1,0,1,0,0,0,1,0,1,0,1,0,0,0,0,1,0,1,1,1,1,1},
{1,0,1,0,0,0,0,0,0,1,1,0,1,1,1,0,1,0,1,1,1,1,0,0,0,1,0,0,0,1},
{1,0,1,1,1,0,1,1,1,1,0,0,0,0,0,0,1,0,0,0,0,1,1,1,1,1,0,1,0,1},
{1,0,0,0,0,0,0,0,0,0,1,1,1,0,1,0,1,1,1,1,0,1,0,0,0,0,0,1,0,1},
{1,0,1,1,1,1,1,1,1,1,1,0,1,0,1,0,0,0,0,0,0,0,0,1,1,1,1,1,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,1,0,1,0,1,1,0,1,0,1,1,0,0,0,0,0,1,1},
{1,1,1,1,0,1,0,1,1,1,1,1,1,0,1,0,0,1,0,1,0,1,0,0,1,1,1,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,1,0,1,0,0,0,1,0,0,0,1,0,1},
{1,0,1,1,1,0,1,0,1,0,1,0,1,1,0,1,0,1,0,1,1,1,1,1,0,1,0,0,0,1},
{1,0,0,0,0,0,1,0,0,1,1,0,1,0,0,1,0,1,0,0,0,0,0,0,0,1,1,1,1,1},
{1,1,0,1,1,1,1,1,0,1,0,0,0,0,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1},
{1,0,0,1,0,0,0,1,1,0,1,1,1,0,1,0,1,0,0,0,0,0,1,0,0,0,1,0,0,1},
{1,0,1,1,0,1,0,1,0,0,0,0,1,0,1,0,1,1,0,1,1,0,1,0,1,0,1,1,0,1},
{1,0,0,0,0,1,0,0,0,1,1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,1},
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}
};
数字に弱い方は
何これ気が狂うんですけど?!
と思うかもしれませんが、
こういった数字の羅列
ゲームを作っているうちに慣れます
昔、マトリックスという映画がありましたが、
あの映画はプログラマーが作ったそうです
TV画面や、人や物の動きが
数字や計算式に見えることは
プログラム漬けになるとよくある事です
プログラムがある程度出来るようになってから
あの映画をもう一度見ると
視点が変わって面白いですよ
(「バックドア」などの下りはむしろ
プログラマーでないと理解が困難なのではないかと思います)
とりあえず・・
コピペしましょう!
ちなみに
指定した数字は
壁が 1
ゴールが 2
歩ける場所が 0
となっています
迷路マッピングのコツ
迷路を作る際は
ゴールから作っていく
というのがセオリーです
数学的な理由もありますが
説明は面倒なので割愛します
スタート地点を目指して
迷路を作っていきましょう
迷路は
ゴール「2」を起点にして
好きなように作りかえてみて下さい
キャラクターの座標用変数・汎用変数を用意します
int x=1,y=18;
(一番左下、予めxy座標を0から起算しています)
int i,j,k;
マップを表示させるループを作成します
前回は数字マップでしたが、
今回から少しゲーム寄りにしてみましょう
for (i= 0;i < 20;i++) {
for (j= 0; j < 30; j++) {
//マップ表示かキャラ表示の条件分岐
if(y==i & &x==j) {
std::cout < < "* “;
}
else if(map[i][j]==0){
std::cout < < " ";//歩ける場所表示
}
else if(map[i][j]==2){
std::cout < < "@ “;//ゴール表示
}
else{
std::cout < < "# “;//壁表示
}
//ここまで
}
std::cout < < "¥n “;
}
””の中は全角で揃えましょう
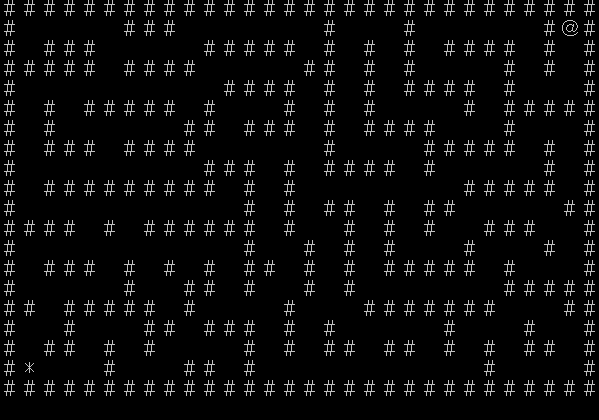
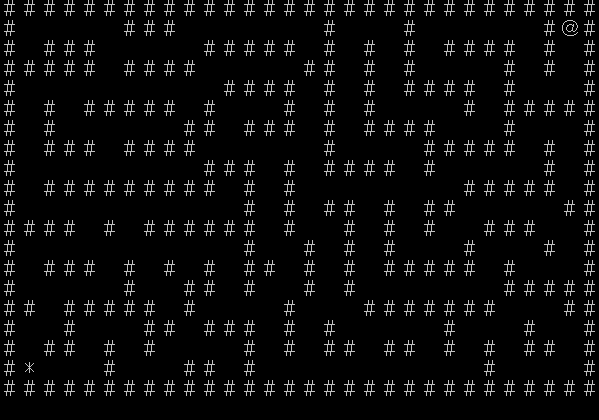
実行結果

おお!!
ゲームっぽい!
仕組みは単純、
数字を記号や空白で表示しただけです
ゲームプログラミングって
本当に考え方だけなんです
キャラクターを歩かせるプログラムも
前章のものをそのまんま使えます
・・が、
今回は「ゴール」があるので
その処理も作ってみましょう
キャラクター歩行プログラムの改造
if(k== 8) {
if(map[y – 1][x] == 0 || map[y – 1][x] == 2) {
y--; Beep(830, 800);}
else{ Beep(440, 800); }
}
else if (k== 4) {
if(map[y][x – 1] == 0 || map[y][x – 1] == 2) {
x--; Beep(830, 800); }
else{ Beep(440, 800); }
}
else if(k== 6) {
if(map[y][x + 1] == 0 || map[y][x + 1] == 2) {
x++; Beep(830, 800);}
else{ Beep(440, 800); }
}
else if(k== 2) {
if(map[y + 1][x] == 0 || map[y + 1][x] == 2) {
y++; Beep(830, 800); }
else{ Beep(440, 800); } }
else{ break; }
}
}
変更したのは移動後の数字判定の部分のみです
0(空白)と2(ゴール)なら
キャラクターは移動します
空白が移動できるのは当然だけど・・
なんでゴールも空白と同じ扱いにするの?
ゴール処理を作った時に分かりますが、
この条件式内でゴール処理を作ると
プログラムが膨大なものになります
ゴール処理への前置きだと考えて下さい
ゴール処理
if (map[y][x] == 2) {
std::cout < < "NICE CLEAR!! “;//クリア表示
std::cin > > k;
break;
}
さっきの条件式の下に
これを足すだけです
仮に、条件式内にゴール処理を作った場合
同様の処理が4回必要になります
(上下左右で4回)
しかも、かなり複雑な処理ルーチンが必要となります
移動後に
今いる場所の条件文を作る方が
手っ取り早いのです
今章は
マッピングプログラムを
少しいじるだけで迷路ゲームを作ることが出来ました
次章はもう少しいじることで
RPG風マップを作成し
町の人を作り
会話も出来るようにしてみましょう!