
今章は「ビットマップの表示」です
「ロールプレイングゲームの作成」は
今章にまとめると長くなりそうなので
《総集編》として次章で解説します
さて、
”ビットマップ”とは何でしょう?
簡単に言うと
「色を識別する数字の集合体」です
”ドット絵”をご存じでしょうか
□が幾つも合わさって
ひとつの「絵」になったものです
□にはひとつの色が割り当てられています
実は、パソコンで表示されるもの
というよりTVで表示される全てのものは
”ドット絵”と全く同じなのです
□の数を多くすればするほど
より現実に近い画像となります
多くあればいいというものではなく、
近年の”ドット絵”は
いかに少ない□で「絵」を表現できるかの
非常に高い技術の分野へと進化しています
Windows標準アクセサリの
「ペイント」
を起動して、適当に絵を描いてみてください
描いた絵を保存する時に
「.BMP」
という拡張子を選べると思います
この形式で保存したものが「ビットマップ」です
「.BMP」ファイルは
Windowsプログラミングで最も扱いやすい
画像ファイルです

適当にキャラクターの絵を描いてみましょう
●
ー +ー
人
こんな感じでもOKです
絵を描く上で大事な事
絵以外の透過表示させるところは
全て「白」で埋め尽くしてください
絵に「白」が含まれる場合、絵を透過表示させた時に
絵の白い部分が一緒に透過してしまいます
どうしても絵に「白」を使用したい場合は
透過表示させるところは
「黒」で埋め尽くしてください
それでは、ビットマップを表示させるプログラムを
作っていきましょう!
前章(マウス入力判定)で作ったプログラムをそのまま使用します

まずは、制作したBMPファイルを
プロジェクトに追加します
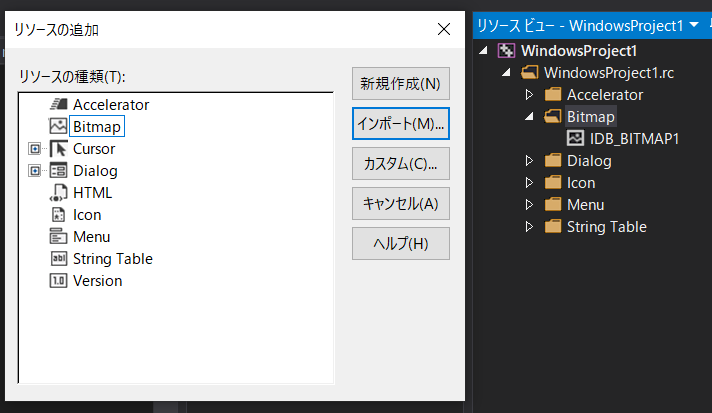
リソースビューの項目で右クリック
「リソースの追加」を選択
↓
「インポート」を選択
↓
「すべてのファイル」を表示させ、制作したBMPファイルを選択
これでプログラムで使用できるようになりました

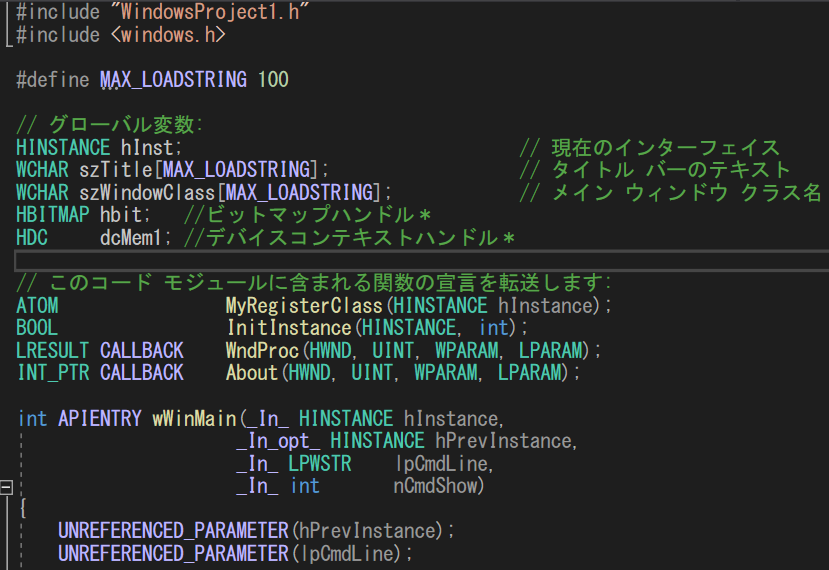
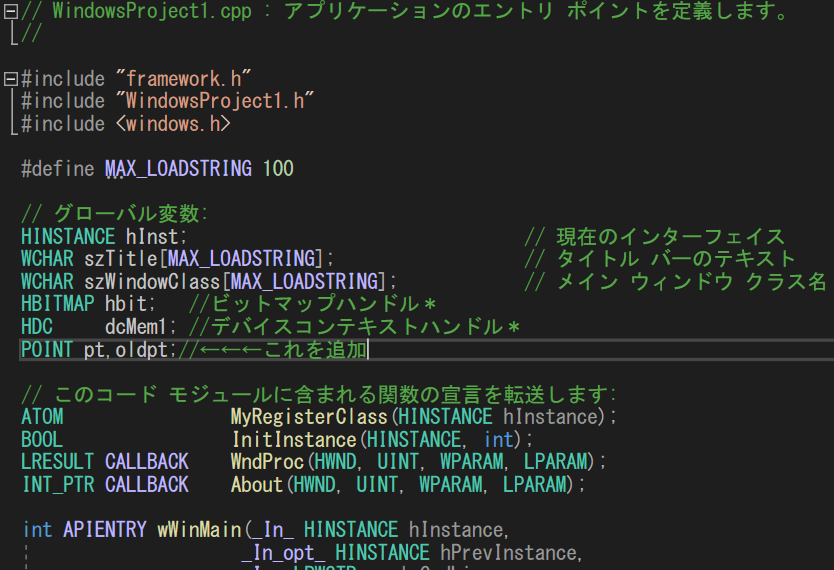
まずは、ビットマップを読み込むために
HBITMAP型の構造体hbitを用意
Windowsでの描画処理には【デバイスコンテキスト】
というものを使用するのでHDC型の構造体dcMem1を用意します
【デバイスコンテキスト】って何??
と、思うと思います
”描画・表示用のページ”と思ってください
dcMem1のページには後で、さっき追加したビットマップを登録します
そして、これらの構造体を《グローバル変数》で定義した理由は
複数の関数で使用するからです
関数内で定義した変数は
関数が結果を返したら消滅します
これを防ぐためです

ビットマップの読み込みは
初期化時(Windowが表示される前)に行います
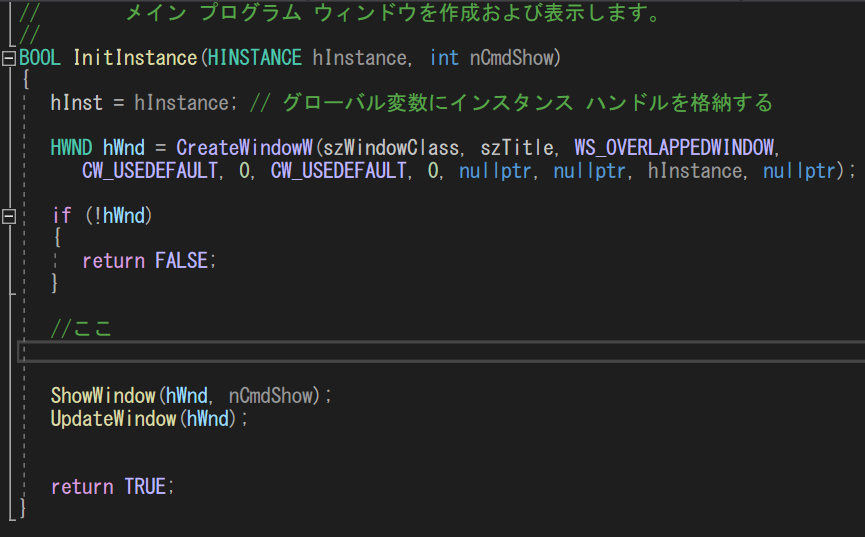
初期化の関数はBOOL InitInstance()です
//ここ
と表示された場所で初期化処理をします

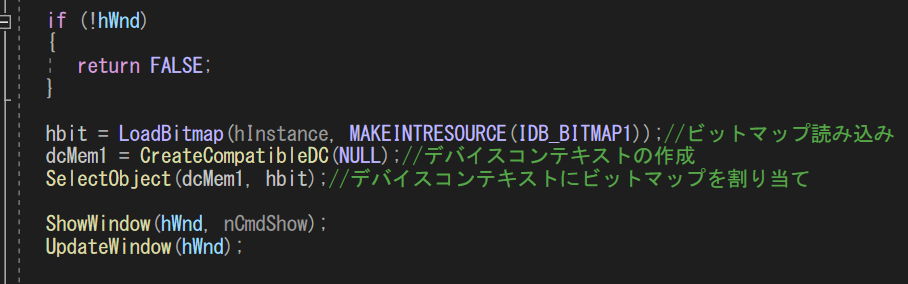
この3行を足してみて下さい
まず、hbitにLoadBitmap()関数で
ビットマップを読み込みます
IDB_BITMAP1はプロジェクトに画像を追加した際の識別子
それを認識させるためにMAKEINTRESOURCEマクロを使用します
う~ん・・
よくわかんなくなってきたな・・
とりあえず丸写しで大丈夫です
画像を何枚も追加したり、色々いじってるうちに再度見直して
ああ、なるほどね
と思って頂ければいいと思います
プログラミングは動くものをいじくり回す方が
何もないところから作り上げるより簡単で挫折も少ないです
ここまで書いといて何ですが、
今は画像が表示できれば細かい説明はどうでもいいのです

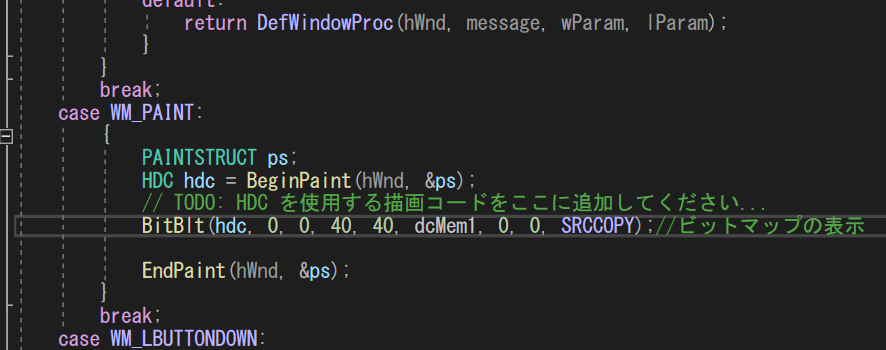
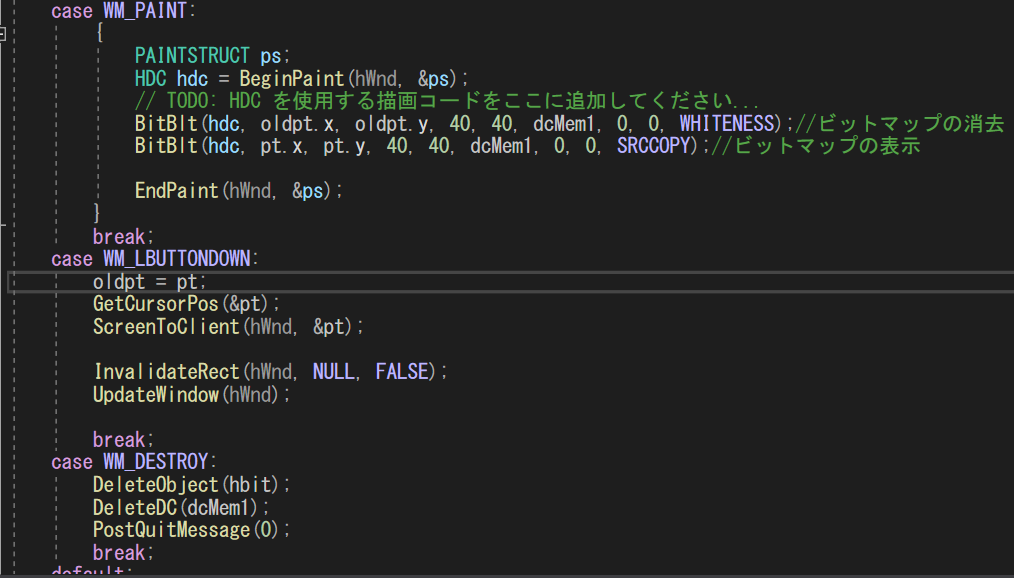
いよいよ最後、ビットマップの表示です
前章で作ったWM_LBUTTONDOWNの上に
WM_PAINTメッセージを処理するプログラムがあります
画像を表示するBitBlt()関数を上のように記入してください
第1引数:hdcは、Window描画用に用意された【デバイスコンテキスト】です
第2引数:ビットマップを表示するWindow x座標
第3引数:ビットマップを表示するWindow y座標
第4引数:表示する幅
第5引数:表示する高さ
第6引数:ビットマップが格納された【デバイスコンテキスト】
第7引数:第6引数のビットマップのどの位置から表示させるか x座標
第8引数:第6引数のビットマップのどの位置から表示させるか y座標
第9引数:転送形式(後で補足)

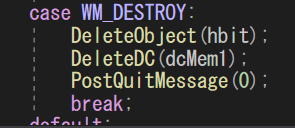
Windowが無くなる時、
hbitとdcMem1を開放します
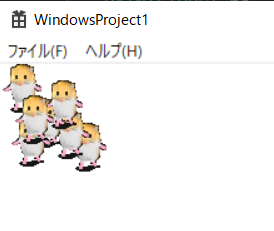
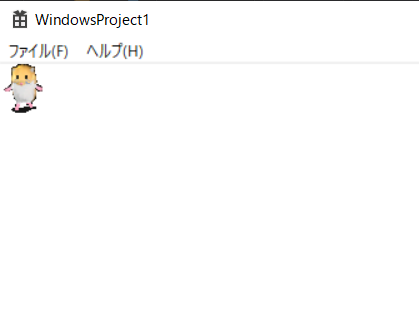
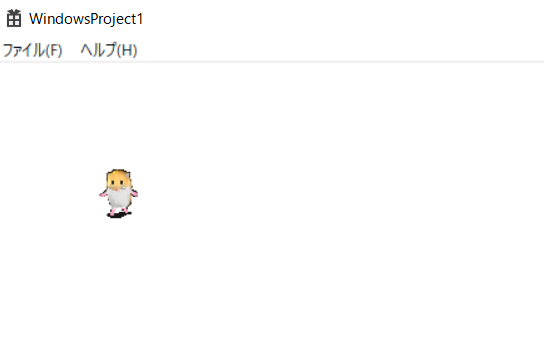
実行結果

やったー!!
自分の作ったキャラが・・表示された!!
お疲れ様でした
これで絵が表示され
ロールプレイングゲーム作成の準備は整ってきました
・・せっかくなので、
動かしてみたいと思いませんか?
● キャラクターを指定の場所へ移動させる ●
前章でマウス入力と判定を行ったプログラムがあるので
ちょっと細工してみましょう

まず、POINT構造体ptをグローバルに変更
ついでにoldptも追加で作成します
oldptには、ひとつ前にクリックされたptの座標が入ることになります

WM_PAINT以下を上のように変更して下さい
まず、WM_LBUTTONDOWNでマウスクリックされた時、
oldptにptの値を写します
↓
前章同様にptにクリックされた座標を拾う
↓
InvalidateRect()関数とUpdateWindow()関数で
WM_PAINTメッセージを発生させる
↓
今回のクリックよりひとつ前にクリックされたoldptの座標に
BitBlt 第9引数に”WHITENESS”を指定して真っ白な画像を描画
前の画像を消します
↓
今クリックされたptの座標に
通常通りビットマップを表示させます
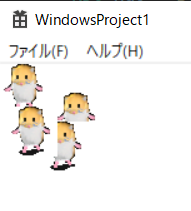
実行結果

おういえ~!
クリックした場所に付いてくるじゃないですか~!!
次章「ロールプレイングゲームの作成」では
数字の上を歩かせての移動を行うのですが、
実はこのまま次章に突入すると不具合があります

”WHITENESS”のBitBlt()を消せば分かるのですが
画像の白い部分もそのまんま、四角く表示されてしまっています

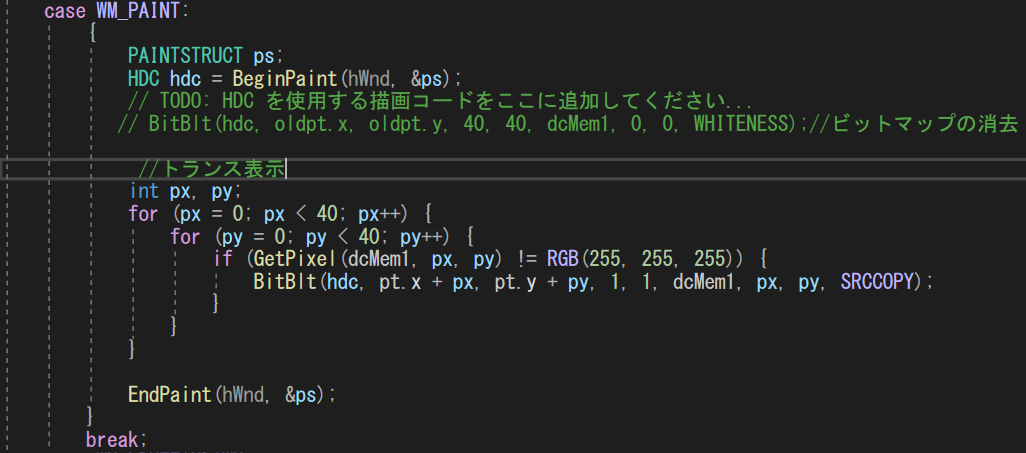
//トランス表示
以下を表示用のBitBlt()と置き換えて下さい
何をしているかというと
ビットマップを1ドットずつ走査して
RGB(255,255,255)
「白」じゃなければ描画する
という処理をしています
実行結果