
● キャラクターの移動 ●
マップが表示できるようになったので
次はマップ上のキャラクターを移動させます
クリック位置による判定

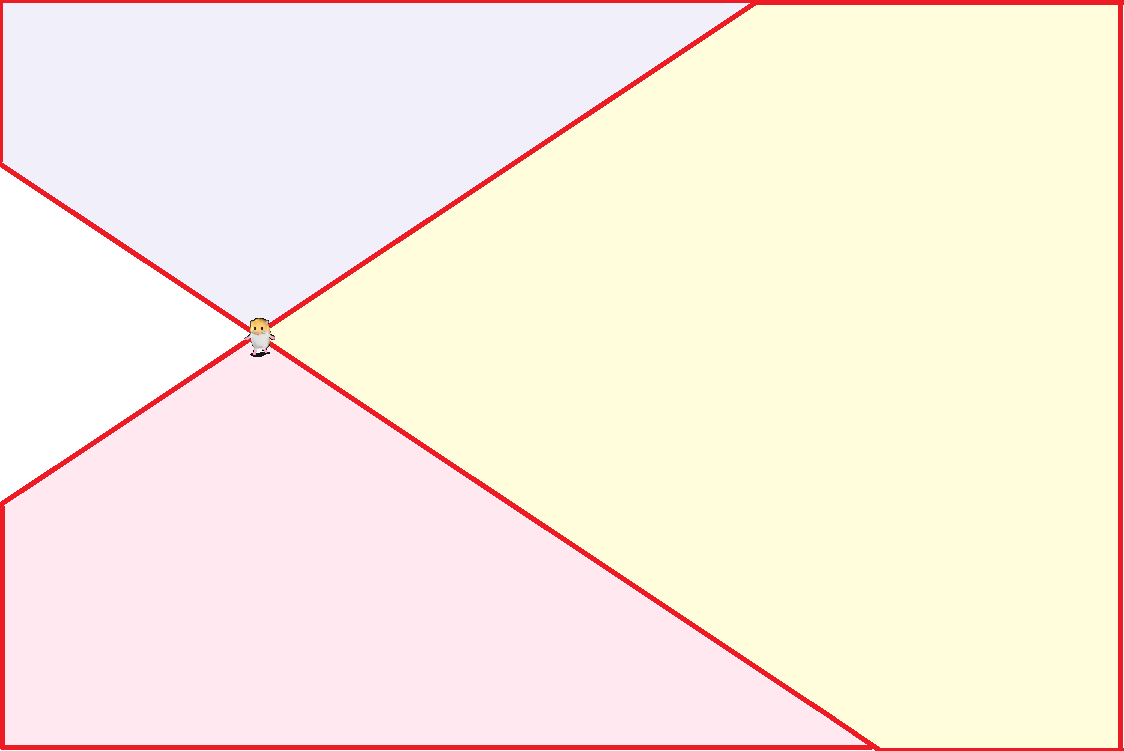
キャラクターが画面中央にいるとしたら
上下左右に進むには上の画像のように
クリック座標を判定するエリアが分かれます
その7でマウスクリックした座標を取得する方法を学びましたが
移動のために判定するエリアがこのような場合
どのような条件式を組めば良いのでしょうか?
簡単じゃん
現在位置より上がクリックされたら上
右がクリックされたら右に進ませればいいんじゃないの?
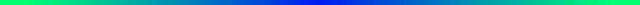
その条件式を図に表すと
下の図のようになってしまいます

上がクリックされたら
のelseは必然的に下がクリックになるので
右がクリック、という条件は
この条件式では判定することすらできません
ほんとだ・・
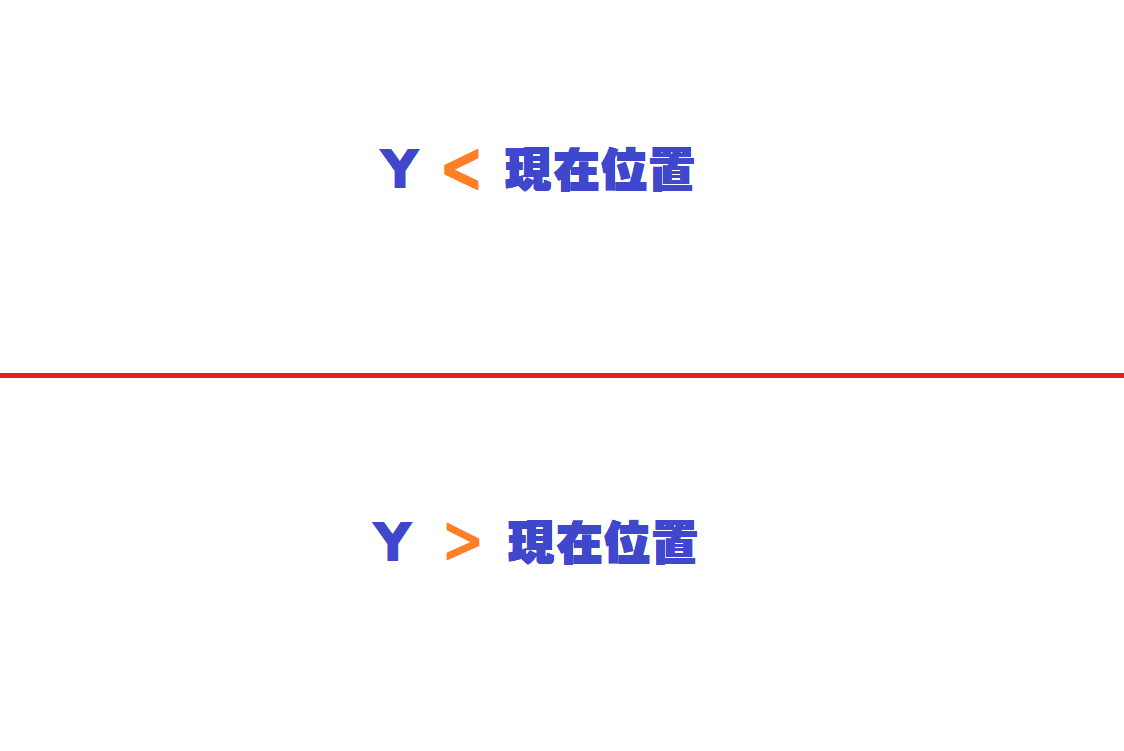
ってことは、現在位置より上+右なら右
下+右なら下・・かな

4方向のクリック判定ができるようになりました
が、
これだと斜め移動することになってしまいます

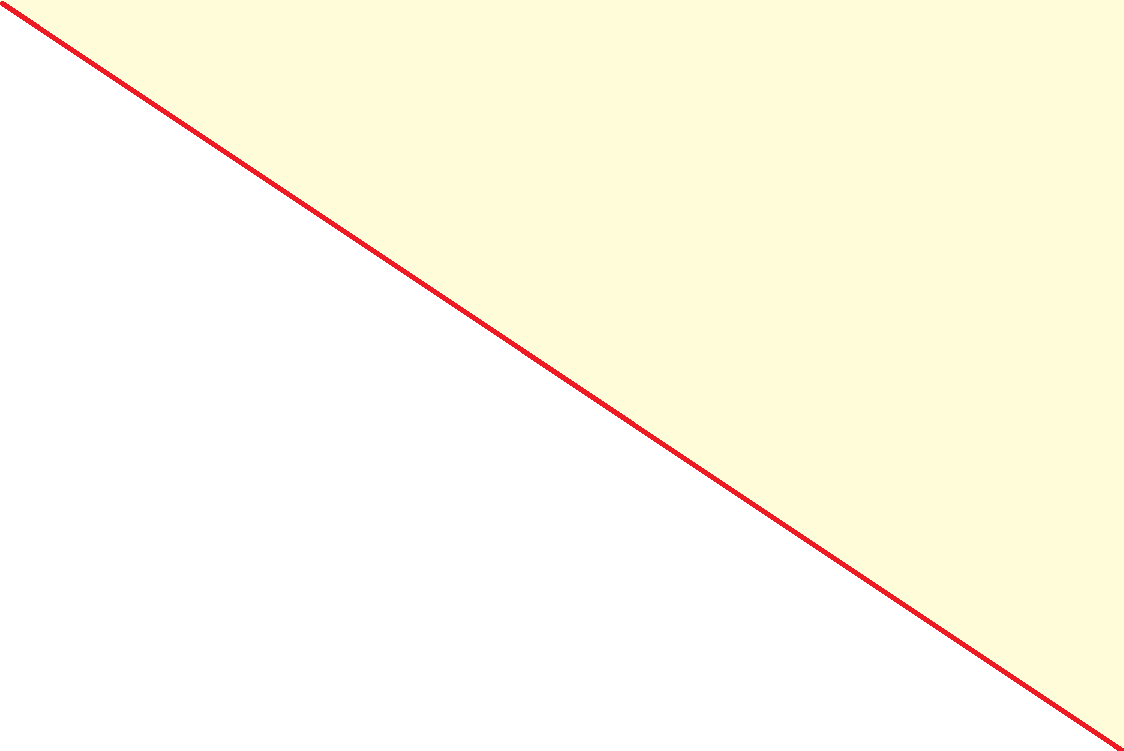
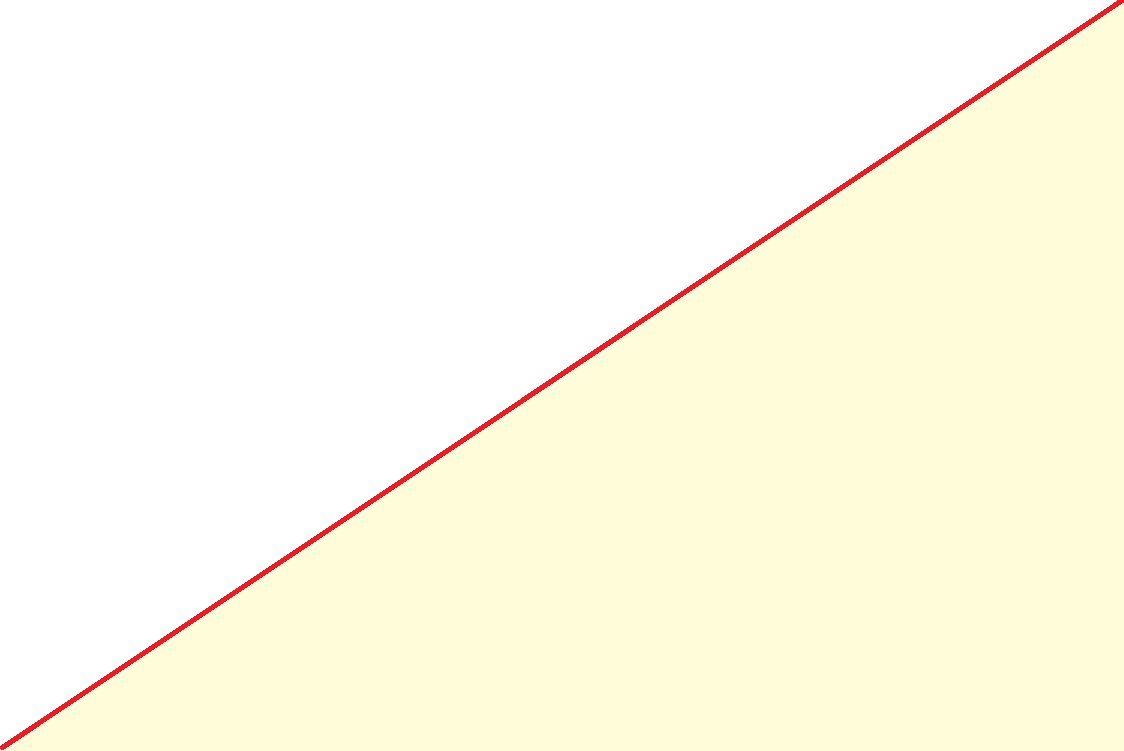
まずはこの形のエリアの条件式を考えてみましょう
作ったウインドウの作業領域の幅と高さは
900×600でした
中央の赤い線は0,0から
900、600を目指して進んでいます
ちょうど真ん中に辿り着いた時、
xは450、yは300の位置にいます
よく数字を見てみると、
xはyの1.5倍の数値になっています
その1.5倍という数字は
ウインドウの幅÷高さの値なのです
幅÷高さの値をyに掛ければ
xとyは、同じペースで進んでいる事になります
なので
xがそのyに1.5を掛けて同じペースで進むラインを超えていた場合は
赤い線の右側
ということになります
よって、赤い線の右側の条件式は
x>y*(900/600)
となります

赤い線が逆の場合の条件式ですが
x>900-y*(900/600)
となります
赤い線は
幅の値から逆に値を引いていったラインになるため
このような条件式になります

2つのラインの条件式を組み合わせることで
クリックによる移動の判定ができるようになります
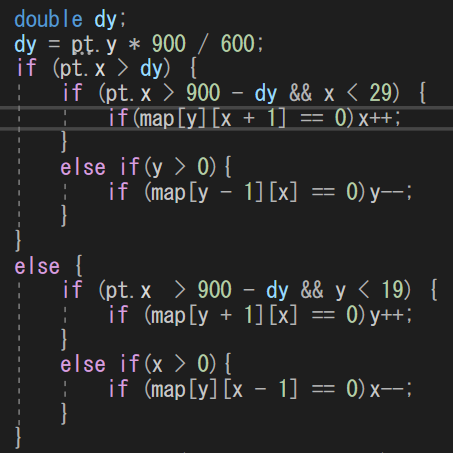
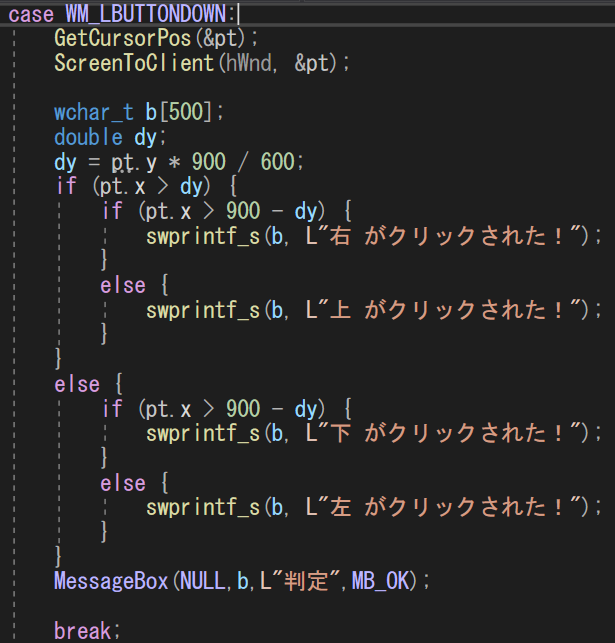
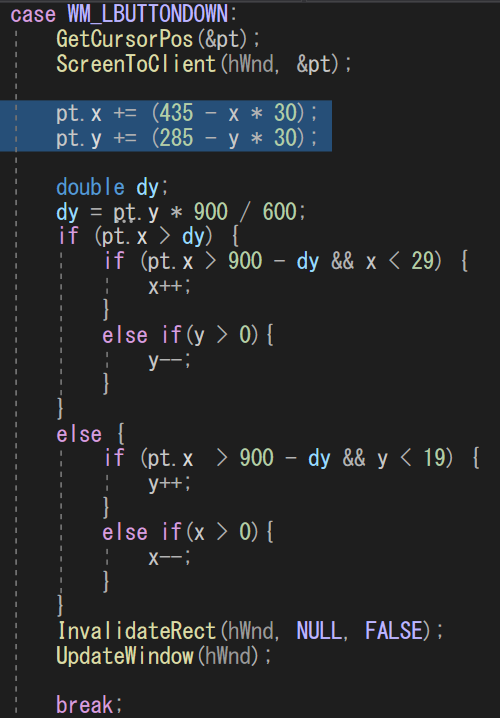
ソースコード

9-1のコードに足していきます
浮動小数点演算なのでdouble型を使用します
キャラクターの移動とクリック判定を合わせる
キャラクターが中央にいる場合の判定ができました
なので次は、
キャラクターの現在位置に合わせた判定に変えていきましょう

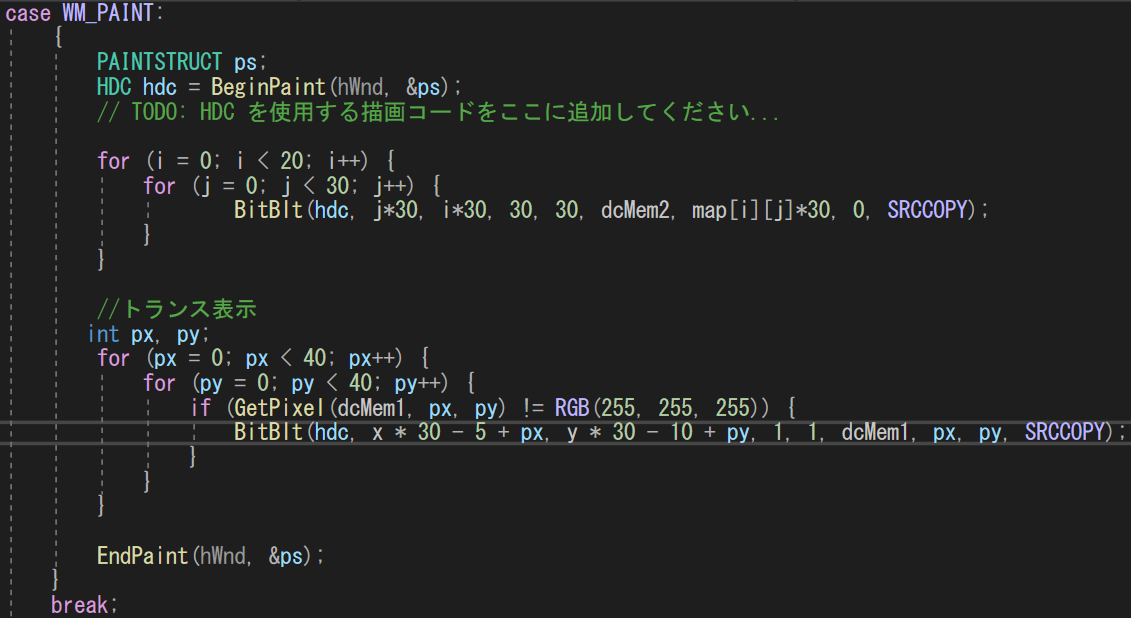
まずはキャラクターを現在位置に表示します
その8でやった、
ビットマップの表示の応用です
現在位置xには2、yには2が入っています
BitBltの第2,3引数は
現在位置の値にマップチップの大きさを掛けたものになります

キャラクターは40×40ドットで作成しました
この場合マップチップより幅が10ドット大きいので
両端はみ出ると考えて半分の5ドットを引きます
高さも10ドット大きいのですが
下にはみ出すと不自然になるので10ドット引いてしまいます
実行結果

x=2、y=2の場所に
キャラクターが表示されています
ここからは
キャラクターの現在位置に合わせて条件式を組むのですが
x>y*(900/600)に
どういう条件を追加すれば
移動後を表す下図のような範囲のクリック判定ができるでしょうか?

真ん中から・・
移動した位置に合わせていくわけだから・・
450からxをマイナス
300からyをマイナス
した条件にすればいいのかな?
そういうことです!
ただ、実際コード化してみると分かるのですが
条件式にするにはとても複雑です
なのでいっそ、条件式は変えずに
取得したクリック座標を現在位置に合わせて修正してしまいましょう
pt.x += (435 – x * 30);
pt.y += (285 – y * 30);
x450から、キャラクター位置×30をマイナス
y300から、キャラクター位置×30をマイナス
その値で、取得したPOINT x、yに修正を加えています
ただし、キャラクターの中心はマップチップの中心
30を掛けた位置から15ドット引いた位置にあるため
上のような式になります
ソースコード

マウスカーソルに吸い付かれるように
キャラクターが移動します
進行先マップの判定
最後に
進める場所、進めない場所の条件を追加していきましょう