
次に作ってみるのは
RPGゲーム風の町と
人との会話イベントです
この章では
特にRPGゲーム作成の基本的な考え方が
しっかりと身に付きます
理解できると最も楽しい章かもしれません
この章でのプログラミングをしっかりと理解出来れば
次章からのWindowsプログラミングを学習した際
既にきちんとしたゲームらしい物が作れるようになります
Windowsプログラミングでは
主に見た目の部分をゲームらしく出来るので
今章で基礎的な内部の部分を
しっかりと自分のものにしていきましょう
● RPG風マップ プログラミング ●
今回も 横30×縦20 のマップを使用しましょう
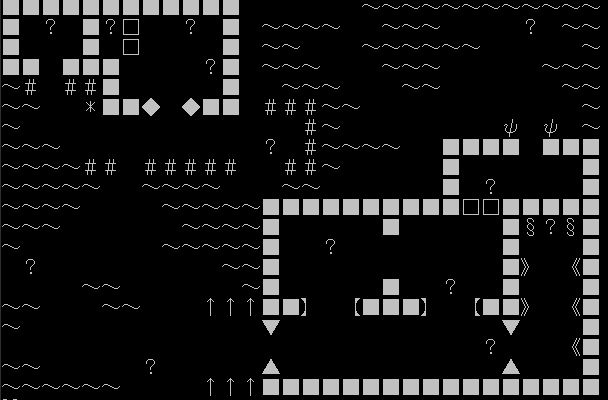
まずは自分でマップを作成してみます
迷路ゲームで数字の羅列にやられた感がある方、
次はもっとエグい数字の羅列になります
なので今回は、
先にマップを作成し
それから数字にしていきましょう
メモ帳を使って
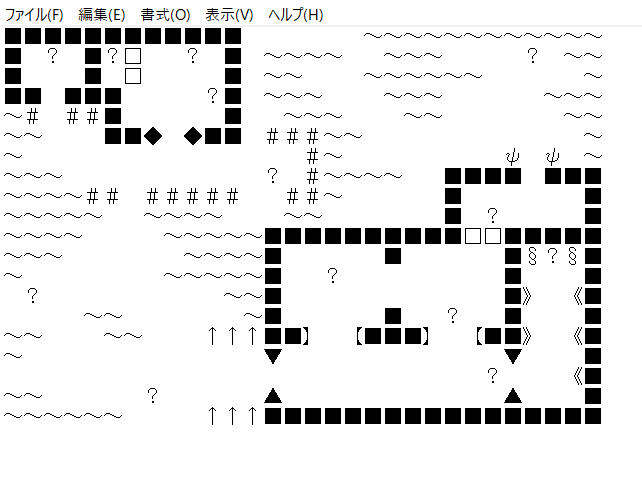
記号でマップを作ってみましょう

■は壁
?は人
など、自由にマップっぽく作ってください
上の画像では
左上は町
右下は城
みたいに作ってみました
何やってんの?
と思うかもしれませんが、
この記号はCGを使えばきちんとしたマップになります
記号に数字を割り当てます
■ 1 (壁)
□ 2(カウンター)
◆ 3 (柱)
# 4 (柵)
~ 5 (丘・山)
▼ 6 (柱)
▲ 7 (柱)
↑ 8 (装飾)
ψ 9 (装飾)
§ 10(装飾)
【 11(扉)
】 12(扉)
《 13(壁)
》 14(壁)
? 15(人)
ここまでは遊び感覚で出来るのではないでしょうか
でもこれ、大事な作業なんです
マッピングします
迷路ゲームプログラミングでは
1と0を壁と歩ける場所として
変数に組み込みましたが
今度は沢山の数字を組み込みます
作ったマップと
割り当てた数字を元に
マッピングしましょう
int map[20][30] = {
{1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5},
{1,0,15,0,1,15,2,0,0,15,0,1,0,5,5,5,5,0,0,5,5,5,0,0,0,0,15,0,5,5},
{1,0,0,0,1,0,2,0,0,0,0,1,0,5,5,0,0,0,5,5,5,5,5,5,0,0,0,0,0,5},
{1,1,0,1,1,1,0,0,0,0,15,1,0,5,5,5,0,0,0,5,5,5,0,0,0,0,0,5,5,5},
{5,4,0,4,4,1,0,0,0,0,0,1,0,0,5,5,5,0,0,0,5,5,0,0,0,0,0,0,5,5},
{5,5,0,0,0,1,1,3,0,3,1,1,0,4,4,4,5,5,0,0,0,0,0,0,0,0,0,0,0,5},
{5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,4,5,0,0,0,0,0,0,0,0,9,0,9,0,5},
{5,5,5,0,0,0,0,0,0,0,0,0,0,15,0,4,5,5,5,5,0,0,1,1,1,1,0,1,1,1},
{5,5,5,5,4,4,0,4,4,4,4,4,0,0,4,4,5,0,0,0,0,0,1,0,0,0,0,0,0,1},
{5,5,5,5,5,0,0,5,5,5,5,0,0,0,5,5,0,0,0,0,0,0,1,0,15,0,0,0,0,1},
{5,5,5,5,0,0,0,0,5,5,5,5,5,1,1,1,1,1,1,1,1,1,1,2,2,1,1,1,1,1},
{5,5,5,0,0,0,0,0,0,5,5,5,5,1,0,0,0,0,0,1,0,0,0,0,0,1,10,15,10,1},
{5,0,0,0,0,0,0,0,5,5,5,5,5,1,0,0,15,0,0,0,0,0,0,0,0,1,0,0,0,1},
{0,15,0,0,0,0,0,0,0,0,0,5,5,1,0,0,0,0,0,0,0,0,0,0,0,1,14,0,13,1},
{0,0,0,0,5,5,0,0,0,0,0,0,5,1,0,0,0,0,0,1,0,0,15,0,0,1,0,0,0,1},
{5,5,0,0,0,5,5,0,0,0,8,8,8,1,1,12,0,11,1,1,1,12,0,11,1,1,14,0,13,1},
{5,0,0,0,0,0,0,0,0,0,0,0,0,6,0,0,0,0,0,0,0,0,0,0,0,6,0,0,0,1},
{0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,15,0,0,0,13,1},
{5,5,0,0,0,0,0,15,0,0,0,0,0,7,0,0,0,0,0,0,0,0,0,0,0,7,0,0,0,1},
{5,5,5,5,5,5,0,0,0,0,8,8,8,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}
};
途中で、
やってられるかぁ!!!
と思った方もいると思います
この程度の広さのマップでも
かなりキツい作業です
ですがこの作業は避けては通れません
マップを作る時は
自分は入力マシーンなんだ
と思い込み、
コツコツやりましょう
ゲームプログラムをやってみると
ある程度今プレイしているゲームの
内部構造なんかが見えてくると思います
製作者が、
マッピングで最も「こりゃやべぇ・・」
と思ったゲームは
『セイクリッド2』
というゲームです
このコンテンツで
マッピングを理解された方は
あのゲームのマッピングには驚かされるでしょう
職人技、通り越して狂人の域に達しているゲームです
今でも
その作り込みの脅威が
頭に焼き付いています
プレイしないで一生を終えるのは
悲しいと言えるほど凄いゲームです
是非、見付けてプレイしてみて欲しいゲームです
使い捨ての英雄たち2の
ダフナジーラの町のネーミングを付ける時に
セイクリッド2の、とある町をイメージしています
マップを表示させるループを作成します
今回のマップ表示の条件式は
以下のようになります
for (i= 0;i < 20;i++) {
for (j= 0; j < 30; j++) {
//マップ表示かキャラ表示の条件分岐
if(y==i & &x==j) {
std::cout < < "* “;
}
else if(map[i][j]==1){
std::cout < < "■ “;//壁表示
}
else if(map[i][j]==2){
std::cout < < "□ “;//お店のカウンター表示
}
else if(map[i][j] == 3) {
std::cout < < "◆ “;//柱表示
}
else if(map[i][j] == 4) {
std::cout < < "# “;//柵表示
}
else if(map[i][j] == 5) {
std::cout < < "~ “;//丘表示
}
else if(map[i][j] == 6) {
std::cout < < "▼ “;//柱表示
}
else if(map[i][j] == 7) {
std::cout < < "▲ “;//柱表示
}
else if(map[i][j] == 8) {
std::cout < < "↑ “;//装飾表示
}
else if(map[i][j] == 9) {
std::cout < < "ψ “;//装飾表示
}
else if(map[i][j] == 10) {
std::cout < < "§ “;//装飾表示
}
else if(map[i][j] == 11) {
std::cout < < "【 “;//扉表示
}
else if(map[i][j] == 12) {
std::cout < < "】 “;//扉表示
}
else if(map[i][j] == 13) {
std::cout < < "《 “;//壁表示
}
else if(map[i][j] == 14) {
std::cout < < "》 “;//壁表示
}
else if(map[i][j] == 15) {
std::cout < < "? “;//人表示
}
else{
std::cout < < " ";//歩ける場所表示
}
//ここまで
}
std::cout < < "¥n “;
}
””の中は全角で揃えましょう
実行結果